EasyRecipes
Overview
During this project, my main goal was to create someone with limited time or energy to be able to generate a healthy recipe for their specific needs, while also making it easy to use.
Ideation
To begin my ideation process, I first came up with mini-personas for a potential app idea I wanted to try, and then decide which idea to follow through on based on which persona had the strongest reasoning behind it.
Personas
Style Tile
User Flow
After creating my personas and style tile for EasyRecipes, I then had to create the user flow, to demonstrate how I wanted it people to engage with my app.
Wireframes
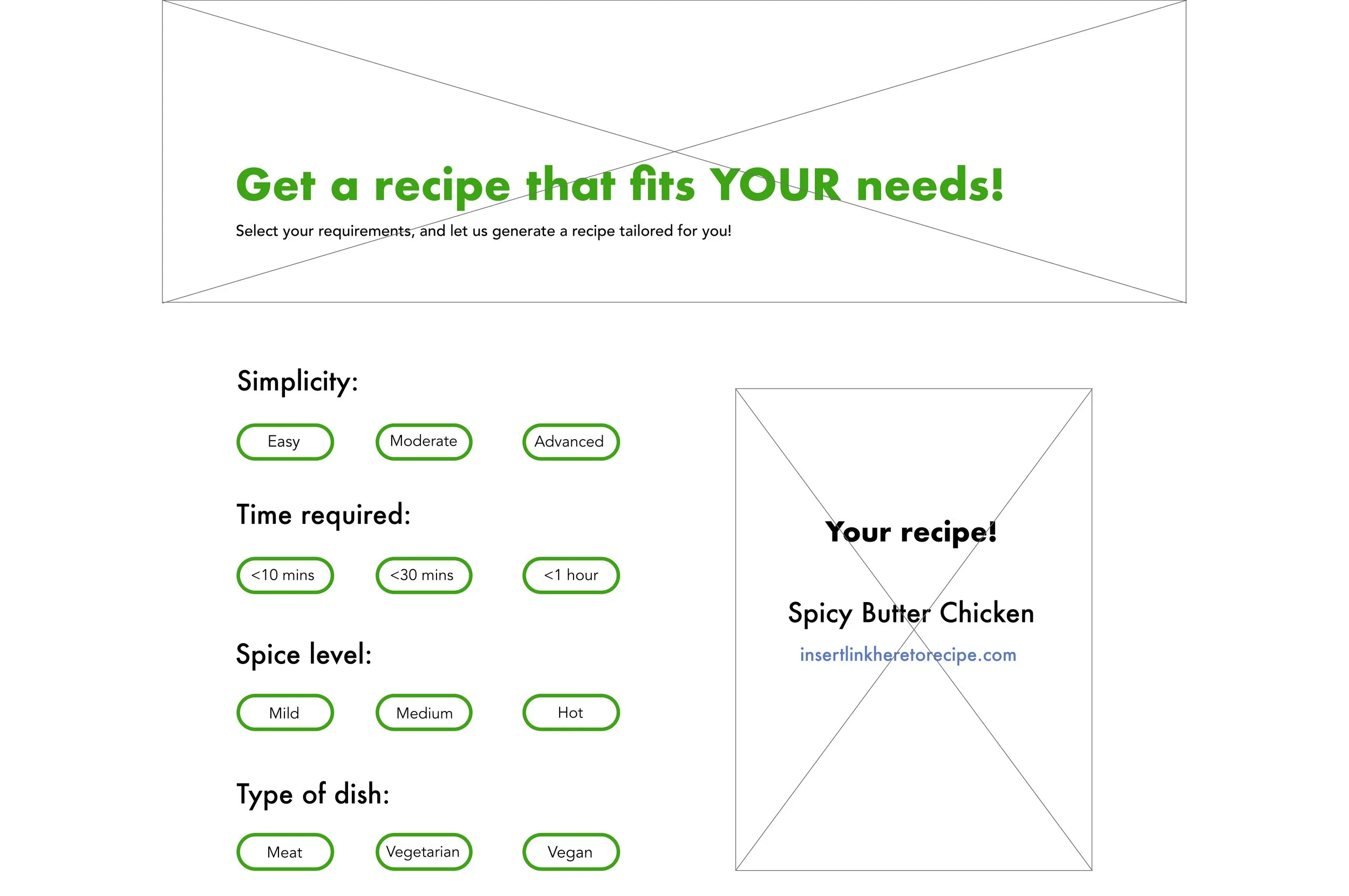
Low Fidelity
I began designing my first round of wireframes, keeping my idea rough prior to feedback.
Mid Fidelity
After testing, I edited aspects of the wireframes accordingly, before sending them in for a second round of user testing to continue solidifying and polishing the idea.
Design Fixes (Low Fidelity)
Design Fixes (Mid Fidelity)
High Fidelity Wireframes
After all the fixes, I finally developed my final set of wireframes, which were ready to go into the coding phase of the process.
Coding
After completing my high-fidelity wireframes, I began to code my website in HTML, CSS, and JS.